ホーム > タグ > IE
IE
【JavaScript】IE6のwindow.parent
- 2010-03-19 (金)
- JavaScript
—————-【追記(2010/03/26 19:07)】—————- 下記の方法でやっていたところ、再度エラーが出る(例によって表示はされないけど)ので、 結局 window.parent.fn() で取りました。
エラーがでたりでなかったりなんなんだよもう。。
昨日のiframeの続きで、 iframe の中の子ページから親の関数を呼び出したかったので、 とりあえず window.parent.fn() で取ってみました。
すると、IE6で動かない。 きっとスコープ的な何かがおかしいんだろうなぁと思い、 window.parent.document.fn() とか色々試しつつ調べつつ。 そうこうしているうちにこんな記事を発見。
parent – hoshikuzu | star_dust の書斎
これによると、IEの場合 document.parentWindow なるものが存在するらしい。
へーなんかきもい。
それでもとりあえず6以外ではちゃんと動いてたので、6だけに適用。なんか怖いし。 document.parentWindow.fn() で無事取得できました。
こんな感じ
if(undefined !== window.ActiveXObject && $.browser.version.indexOf('6.') != -1){
document.parentWindow.fn();
}else{
window.parent.fn();
}
- Comments: 0
- Trackbacks: 0
【CSS】iframeとDD_belatedPNG
- 2010-03-18 (木)
- CSS
多分この件となんかしらの関係があるはず、というか根本は同じな気がする。
iframeで読み込むhtml内でDD_belatedPNG.jsを使うと iframeの中身がどっかに宇宙にいってしまうバグがある。 報告数も少なくgoogle先生もあんまり知らなそうだった。(ツイートで愚痴があったくらい) 解決方法としては iframeで読み込むhtml内でDD_belatedPNG.jsを使用する場合はiframeをposition:relative;にする必要がある。 PNGをSVGにして再配置する際に、基準となる要素を明示してあげる必要がある。(らしい) IE6乙!
転載乙!
- Comments: 0
- Trackbacks: 0
【CSS】DD_belatedPNGで透過PNGの指定をした要素の位置がずれる(らしい
- 2009-11-25 (水)
- CSS
げこ さんの発言:
,. -‐'''''""¨¨¨ヽ
(.__,,,... -ァァフ| あ…ありのまま 今 起こった事を話すぜ!
|i i| }! }} //|
|l、{ j} /,,ィ//| 『おれはDD_belatedPNG.jsを使ってIE6で透過PNGを使ってたんだ。
i|:!ヾ、ノ/ u {:}//ヘ だが戻るボタンを押した途端PNG指定した要素の位置が全てずれてやがったんだ。』
|リ u' } ,ノ ,!V,ハ |
/´fト、{ル{,ィ'eラ , タ人 な… 何を言ってるのか わからねーと思うが
/' ヾ|宀| {´,)⌒/ |<ヽトiゝ おれも何をされたのかわからなかった
,゙ / )ヽ iLレ u' | | ヾlトハ〉
|/_/ ハ !ニ⊇ '/:} V:::::ヽ 頭がどうにかなりそうだった…
// 二二二7'T'' /u' __ /:::::::/`ヽ
/'´r -―一ァ‐゙T´ '"´ /::::/-‐ \ position:absolute; だとか hasLayout だとか
/ // 广¨´ /' /:::::/´ ̄`ヽ ⌒ヽ そんなチャチなもんじゃあ 断じてねえ
ノ ' / ノ:::::ー-、___/:::::// ヽ }
_/`丶 /:::::::::::::::::::::::::: ̄`ー-{:::... イ もっと恐ろしいものの片鱗を味わったぜ…
でも、なんか hasLayout がらみくさい気もするよ。 position:static; にしたら直ったし。
- Comments: 1
- Trackbacks: 0
【CSS】IE6のoverflow
- 2009-11-06 (金)
- CSS
IE6 で overflow:hidden; を使う場合 width と height の指定が無いとその要素が消えちゃう(隠れちゃう)。っぽい。 width/height:auto; でもいいので指定しておく。
余り意識してなかったところなのでメモ。
- Comments: 0
- Trackbacks: 0
【HTML】IE7標準準拠とか後方互換とかIE8とか
- 2009-10-29 (木)
- HTML
まさかのミスだったので自分用メモ
IE7向けにCSS書いてるはずが何かおかしい、 ていうかIE6と同じレンダリングになってる!って場合 IE7が後方互換モードになってます。
- *:first-child+html ハックが効かない
- ていうかレンダリングがIE6と一緒
- でもアンダースコアハックが効かない
こんなとき
そういうときは DOCTYPE宣言をみて、
後方互換モード:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" />標準準拠モード:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">古いコードのリニューアル作業のときは注意しよう…。
あとついでに、IE8のレンダリングモード指定のメタタグもメモ
<meta http-equiv="X-UA-Compatible" content="IE=7" />
- Comments: 0
- Trackbacks: 0
【CSS】zoom:1;の落とし穴
- 2009-10-16 (金)
- CSS
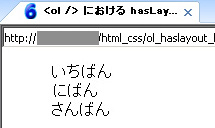
追記(2009/11/13 13:57) 現象が見づらそうなので画像に変えました。
HTML
<ol> <li>いちばん</li> <li>にばん</li> <li>さんばん</li> </ol>CSS
*{
zoom:1;
}
ol{
list-style-type:decimal;
}
ol li{
width:200px;
}
ってあった場合
IE6、7で

IE6,7で見た場合
- Comments: 0
- Trackbacks: 0
Home > Tags > IE
- Search
- Feeds
- Meta