ホーム > タグ > CSS
CSS
【CSS】iPhoneのデバッグコンソールを開くとmedia属性のorientationが効かなくなる
- 2011-02-07 (月)
- CSS | SmartPhone
iPhoneでコーディング中、 [設定]→[Safari]→[デベロッパ]→[デバッグコンソール]を”オン”にしていると、 下記のようなCSSの切り替えが効かなくなる。
<link rel="stylesheet" type="text/css" href="./css/iphone_portrait.css" media="only screen and (max-device-width:480px) and (orientation:portrait)"> <link rel="stylesheet" type="text/css" href="./css/iphone_landscape.css" media="only screen and (max-device-width:480px) and (orientation:landscape)">
原因は不明。 3GSでも4でも同様の現象が起こる。
とりあえず忘れないようにメモ。
- Comments: 0
- Trackbacks: 0
【CSS】スマートフォン向けWebサイトでdataURIが本領発揮する件
- 2011-02-04 (金)
- CSS | SmartPhone
はじめに
画像をBase24とかでエンコードしてdataURIスキームで読み込む、ってことが最近のブラウザでは可能になった訳ですが、 仕事でスマートフォン向けのサイトを作っていた際に、画像の読み込み待ちが気になったのでちょうどいいと思い試してみたところ、 驚くほど早くなった(気がした)ので実際に計ってみました。
- Comments: 0
- Trackbacks: 1
【CSS】iframeとDD_belatedPNG
- 2010-03-18 (木)
- CSS
多分この件となんかしらの関係があるはず、というか根本は同じな気がする。
iframeで読み込むhtml内でDD_belatedPNG.jsを使うと iframeの中身がどっかに宇宙にいってしまうバグがある。 報告数も少なくgoogle先生もあんまり知らなそうだった。(ツイートで愚痴があったくらい) 解決方法としては iframeで読み込むhtml内でDD_belatedPNG.jsを使用する場合はiframeをposition:relative;にする必要がある。 PNGをSVGにして再配置する際に、基準となる要素を明示してあげる必要がある。(らしい) IE6乙!
転載乙!
- Comments: 0
- Trackbacks: 0
【CSS】DD_belatedPNGで透過PNGの指定をした要素の位置がずれる(らしい
- 2009-11-25 (水)
- CSS
げこ さんの発言:
,. -‐'''''""¨¨¨ヽ
(.__,,,... -ァァフ| あ…ありのまま 今 起こった事を話すぜ!
|i i| }! }} //|
|l、{ j} /,,ィ//| 『おれはDD_belatedPNG.jsを使ってIE6で透過PNGを使ってたんだ。
i|:!ヾ、ノ/ u {:}//ヘ だが戻るボタンを押した途端PNG指定した要素の位置が全てずれてやがったんだ。』
|リ u' } ,ノ ,!V,ハ |
/´fト、{ル{,ィ'eラ , タ人 な… 何を言ってるのか わからねーと思うが
/' ヾ|宀| {´,)⌒/ |<ヽトiゝ おれも何をされたのかわからなかった
,゙ / )ヽ iLレ u' | | ヾlトハ〉
|/_/ ハ !ニ⊇ '/:} V:::::ヽ 頭がどうにかなりそうだった…
// 二二二7'T'' /u' __ /:::::::/`ヽ
/'´r -―一ァ‐゙T´ '"´ /::::/-‐ \ position:absolute; だとか hasLayout だとか
/ // 广¨´ /' /:::::/´ ̄`ヽ ⌒ヽ そんなチャチなもんじゃあ 断じてねえ
ノ ' / ノ:::::ー-、___/:::::// ヽ }
_/`丶 /:::::::::::::::::::::::::: ̄`ー-{:::... イ もっと恐ろしいものの片鱗を味わったぜ…
でも、なんか hasLayout がらみくさい気もするよ。 position:static; にしたら直ったし。
- Comments: 1
- Trackbacks: 0
【CSS】IE6のoverflow
- 2009-11-06 (金)
- CSS
IE6 で overflow:hidden; を使う場合 width と height の指定が無いとその要素が消えちゃう(隠れちゃう)。っぽい。 width/height:auto; でもいいので指定しておく。
余り意識してなかったところなのでメモ。
- Comments: 0
- Trackbacks: 0
【CSS】zoom:1;の落とし穴
- 2009-10-16 (金)
- CSS
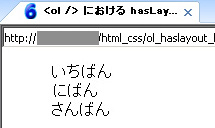
追記(2009/11/13 13:57) 現象が見づらそうなので画像に変えました。
HTML
<ol> <li>いちばん</li> <li>にばん</li> <li>さんばん</li> </ol>CSS
*{
zoom:1;
}
ol{
list-style-type:decimal;
}
ol li{
width:200px;
}
ってあった場合
IE6、7で

IE6,7で見た場合
- Comments: 0
- Trackbacks: 0
Home > Tags > CSS
- Search
- Feeds
- Meta